Web Development
This page documents my experience of web development. Click the links below to jump to a section.
- Basic HTML
- Basic CSS
- Basic Website
- Javascript
- Google Font
- Animated Navigation Bar
- Adding Awesome Font
- Adding Custom Icons
- Random greeting
Basic HTML
HTML, Hyper Text Markup Language, is the language used for websites to design the structure and content of a webpage.
HTML is made up of tags. Tags is how different sections of a website is defined.
There is the HTML tag and everything in the webpage will be between the opening, <html>, and closing, </html>, html tag.
Then we have the head tag, <head> and </head> where webpage’s metadata is stored. The webpage title, style and links to stylesheets are stored here.
The body tag, <body> and </body> is where the content of the webpage that is displayed to the user is.
These three tags make up the basic structure of a html file.
We have the title tag, <title> and </title>, this is the text that is displayed in a web browser’s title bar. The title tag is in the head section.
There are heading tags form h1, the largest to h6, the smallest heading.
There are paragraphs, denoted by <p> and </p>. And line breaks <br> and <hr>. <hr> also inserts a horizontal line.
Images can be added with the <img> tag. "src" is where the location of the image relative to the html file. "alt" is the text that is displayed when the image cannot be found. "width" and "height" sets the image size and aspect ratio.
Links can, denoted by <a> and </a> can be used to link to other pages on your website, other websites and specific points on the webpage, in the example below, it links to a heading with an id of "3d_Printing". Read more about id below.
Lists can be created using the <ol> tag for ordered list and <ul> for unordered lists. <li> is used to denote points in the list.
"id" and "class" can be assigned to elements to address them in CSS to change their style.
Basic CSS
CSS or Cascading Style Sheets is a styling language. It is used to assign colours, fonts, presentation, and layout of the webpage. The "*" below is the selector, in this case, "*" selects all elements. "margin", "padding" and "font-family" are the properties. The values are on the right. A semicolon separates the properties and their values. All the selector's properties are enclosed in curly brackets.
An element can be assigned an id and class to styled.
Colour can be defined in CSS using the property “color” for text colour, and “background-color” for background colours.
Colours can be defined by using standard colour names, HEX, RGB and HSL.
Hex colours are prefixed with a “#” and defined using hexadecimal values from 00 to FF.
For example: #FF7700 defines FF for red, 77 for green and 00 for blue.
RGB colour defines each colour red, green and blue, using a value from 0 to 255, “rgb(red, green, blue)”
An alpha value for transparency can also be defined, “rgba(red, green, blue, alpha)” and has a range from 0-1.
HSL colour defines the hue, saturation, and luminosity of the colour. Hue is a value from 0-360, saturation and luminosity are percent values from 0% to 100%, “hsl(hue, saturation, luminosity)”.
Just like with RGB colours, an alpha value can also be assigned, “hsla(hue, saturation, luminosity, alpha)” and has a range from 0-1.
Basic Website
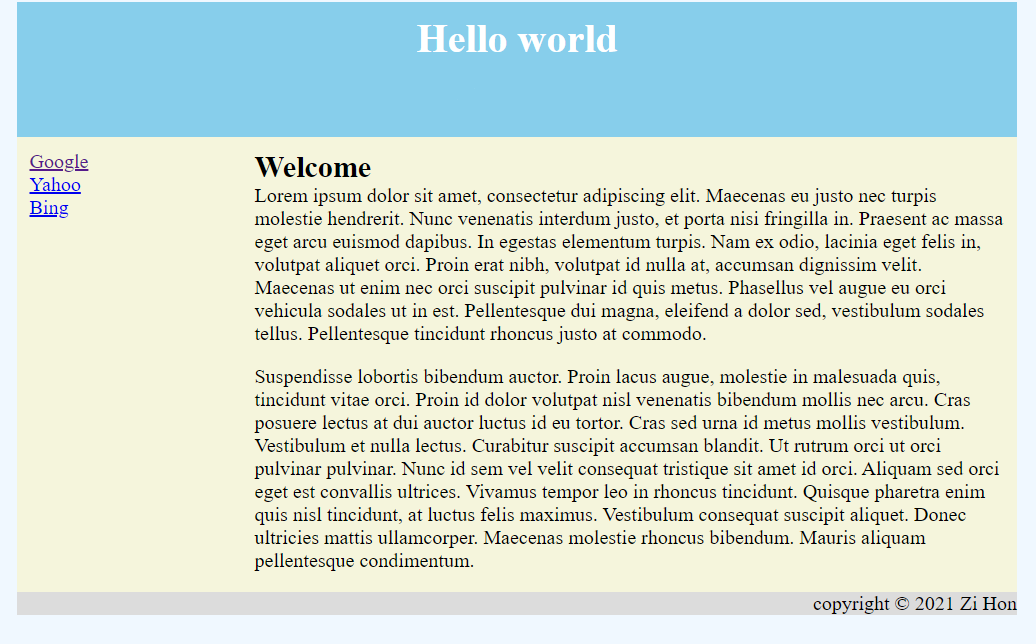
Below is the first website that i created using basic HTML and CSS.

In the html file, there is a link to the location of the CSS file. A link is required to define the relationship between the CSS stylesheet and the HTML document.
The header is defined with the header is so that it can be selected in CSS. The colour, text alignment and spacing are defined in CSS.
The navigation bar uses links to link to other websites. The width and alignment is defined in CSS.
The main content section is defined with an id and styled with CSS to fill the remaining space.
The footer uses "©" to display the copyright symbol, ©.
Javascript
Experimenting with javascript. The whole script is enclosed in between the <script> tag and </script>.
Integer operations such as addition, subtraction multiplication and division.

String operations, finding the length, number of characters, of the string and substring operations.

If statements for decision making.

For loop used to print statements until "I" is a set number.

Google Font
Google font is added as a stylesheet using the link tag. The font is then assigned in CSS.
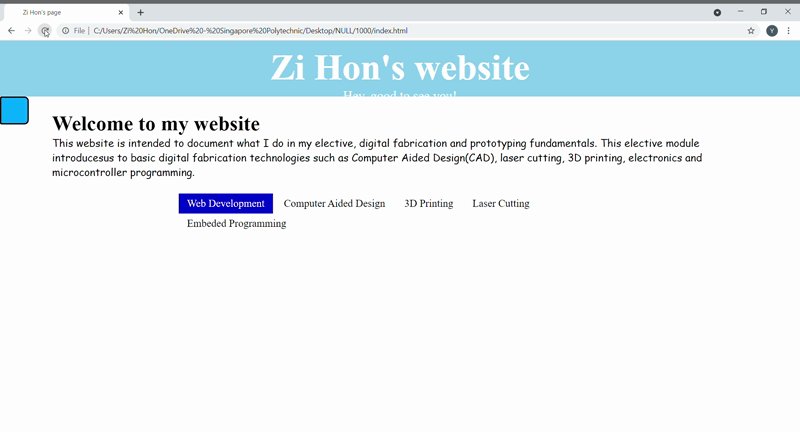
Animated Navigation Bar
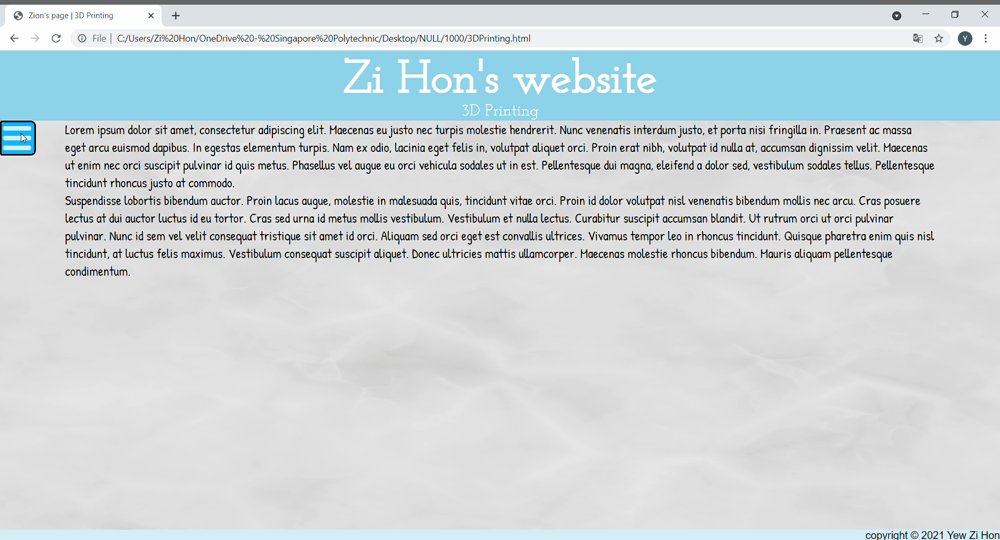
This is a working animated navigation bar with a menu button. The background colour of the links changes when you hover over it.

Working Menu button. A check box is defined in HTML and when clicked, it will move the button, the red box to position 180px from 0px. A transition time is set in CSS. I had some problems getting the animation of the hyperlinks working but I eventually figured it out.

Working basic animated navigation bar. I had some problems getting the animation of the hyperlinks working but I eventually figured it out.

Adding Awesome Font
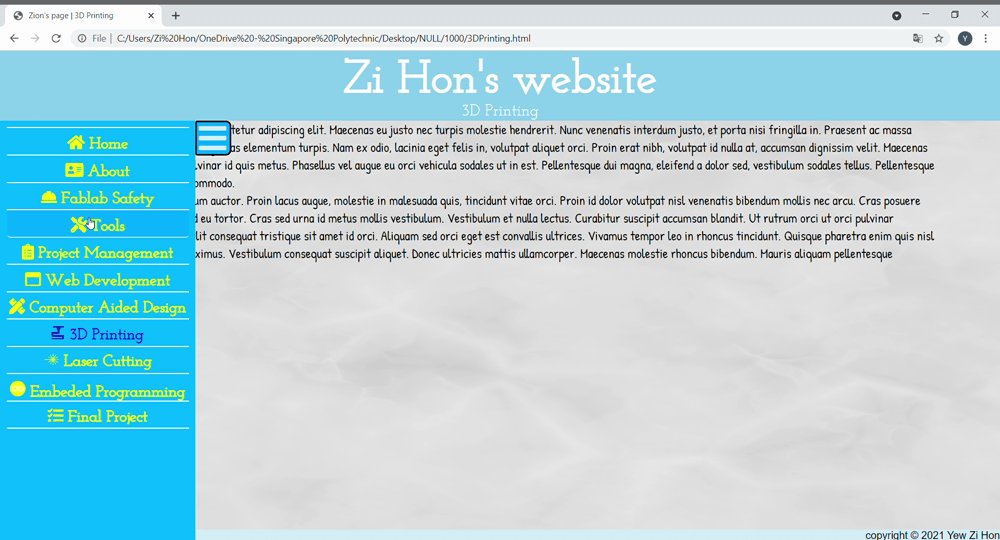
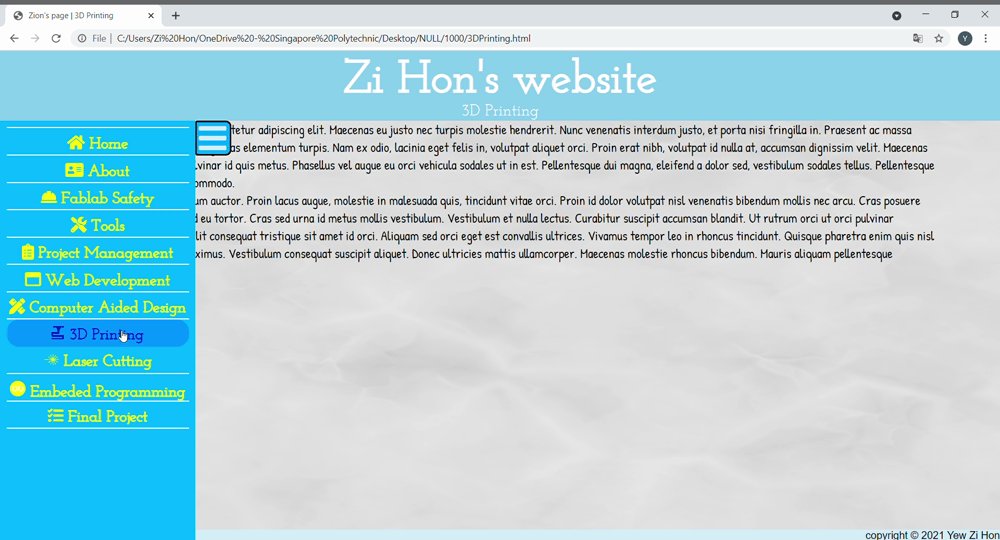
Awesome font provides icons to use below is an example using the bars icon for the menu button of the navigation bar. A radius and border are also added to the menu bar. The navigation bar's colours are also updated.
Adding Custom Icons
This is the process that I took to create my own svg icons.
I drew the icon on AutoCAD and saved it as a dxf.
The image is then converted to svg using an online conversion service.
The Arduino icon was downloaded then edited to change the fill colour.
Random greeting
I used JavaScript to generate a random greeting at index.html whenever the page is loaded or refreshed.
An array is defined with greetings.
The Math.random function generates a floating point number between 0 and 1.
the floating point number is multiplied with the length of the array.
The Math.floor function rounds down the number.
The document then writes the item in the array to the website.
The complete function is:
var hello = ["Hello!", "Greetings!", "Hey there!", "Howdy!", "Hi there.", "It's nice to meet you.", "Hey, good to see you!"];
document.write(hello[Math.floor(Math.random()*hello.length)]);